Css 線 を 引く
友達 を 呼ぶ ツム 大きな ツムCSSで線を引く方法を徹底解説。線は重要な装飾になる. お問い合わせなどのフォームを作成する際に、inputタグやtextareaタグを使用します。 inputタグやtextareaタグによって作成されるテキスト入力エリアの周りに線を引くプロパティがoutlineプロパティです。要素の外側に線を引くためにはborderを使用しますが、outlineはさらにその外側の輪郭に線を引きます。 outlineを使 … 詳細. 【CSS】文字に色々なデザインの下線を引く(点線・波線・二重 . CSSを使って様々な線を引く方法!サンプルコードで詳しく解説 . CSSのプロパティを工夫して使うことで、斜めや縦に線を引くことができます。 CSSでさまざまな線を引けるようになることで …. 【html/CSS】横線を引く方法【区切り線,divや文字の下線】. 要素の上か下に横線を引く場合. 【CSS】borderを使う. 単に横線を引く場合. 【html】hrタグを使う. 文字の下に線を引く場合. 【html …. 1本だけ線を引くCSS - スタイルシートTipsふぁくと …. CSS(スタイルシート)を使えば、太さ1ピクセルの線を1本だけ横方向に引くのも簡単です。「ボックスの枠線を活用する」方法と「hr要素を装飾する」方法がありますので、その2通りを解説。. 初心者のCSS:borderを使ってCSSで線を引く方法 - ゼロから . 文章の下に線を引きたいな、アンダーラインってどうやって引くの?せっかくだから線の色は黒じゃなくて好きな色にしたいな。点線にし …. 【HTML/CSS】罫線(けいせん)の引き方(デザインの例 …. HTML/CSSにおいて罫線の引き方は以下のように2通りあります。 HTMLのhrタグを使う. CSSのborderプロパティを使う. 罫線を引く方法が、HTMLとCSSそれぞれ用意されているのがわかります。 まず、hrタグを …. CSSで下線を引く方法とは?二重線・破線・波線・蛍光線など徹 …. CSSで下線を引く方法は、大きく分けて3つあります。 「text-decoration」プロパティ. 「border-bottom」プロパティ. …. CSSで下線を引く方法まとめ - 様々な装飾方法とアニ …. CSS. 95. 82. 54. CSSでテキストに下線を引く場合、皆さんはどのプロパティを使いますか? text-decoration か border-bottom か、はたまた background-image プロパティか…。 いろいろな方法で下線を引けるために …. CSSで縦線を引く方法4選を徹底解説 - WEBCAMP …. 線を引く方法としては、borderプロパティを使う方法は最もシンプルで一般的です。 しかし、「border」は要素の四方に線を引くプロパティなので、縦線だけでなく横線も引かれてしまいます。. CSS「border」で枠線を使いこなそう! デザインの幅 …. 1.1「border」でできること. 1.2「border」の指定の仕方. 1.3上下左右を別々に指定できる! 2borderで描ける「線」の種類. 2.1「実線」の枠を描く. 2.2「破線」の枠を描く. 2.3「点線」の枠を描く. 
つぼみ の 休日 に 突撃 sex したい…. 【CSS】borderの長さを調整する方法3つ:文字に応じて可変など. CSS. p{ border-bottom: solid 2px #555; } 例えばborder-bottom(下線を引くためのプロパティ)を使うと、このように 要素の下 …. CSSでborderプロパティを使った縦線を引く方法を現役デザイ …. CSSで縦線を引く方法はいくつかありますが、ここでは border プロパティを使った方法と要素の大きさを指定して縦線に見せる …. 【CSS】borderで上だけ、下だけ、上下だけに線を引く方法. 基本:borderを指定すると上下左右すべてに線を引く. 基本:borderは上下左右それぞれ指定できる. 応用:上下それぞれちがうデ …. 【CSS】コピペOK!文字の左右にbeforeとafterで線を引く方法. 見出しなどで文字の左右に装飾用の線を引きたいときのやり方です。 CSSの擬似要素、 before と after を使います。 目次. 1. 文字 …. 【CSS】borderを使って要素に枠線を引く!|フライテック. CSSにはborderという要素に線を引くことができるプロパティがあります。 borderプロパティを使用すると、要素に線が追加され、要素ごとにわか …. HTMLで罫線を引く方法!CSSを使ったデザインの変え方もご . CSSで罫線を引く. の2つの方法を紹介する。 罫線が引けなくて困っている初心者の人は、参考にしてほしい。 hrタグとは、 任意 …. 擬似要素を使って下線を引く方法【before・afterを使おう . コードの紹介. 擬似要素を使って下線を引く. 前提. 解説. 両サイドに線を引く. 箇条書きテキストの装飾を追加する. 擬似要素を使用するメリットとデ …. 【html/CSS】1本の斜め線を引く方法. 【html/CSS】1本の斜め線を引く方法. 水槽 で 飼える 変わっ た 生き物
フィリピン は 何 語2021年10月02日. htmlやCSSにおいて縦や横の直線は比較的カンタンに引くことができま …. 【CSS】要素の中央に縦線を引く方法、疑似要素で指定しよう . 今回は「【CSS】要素の中央に縦線を引く方法、疑似要素で指定しよう!!」についての解説になります。. 疑似要素の::before/::after …. CSSで斜線を引く方法を現役デザイナーが解説【初心者向け . CSSで斜線を引く方法を現役デザイナーが解説【初心者向け】 初心者向けにCSSで斜線を引く方法について解説しています。 linear …. CSSでテーブルの枠線を引く方法とデザインのカスタマイズ方法 . 本記事では、CSSを使ってHTMLのテーブルに枠線を引く方法について解説しています。 また、枠線のカスタマイズ方法について …. HTMLで下線を引く方法 | デジタルトレンドナビ. <u>タグは下線を引くために使用されますが、アクセシビリティの観点から意味のある下線(例えば強調や特定の文脈での使用)に限定して …. 【before・after】疑似要素を使って見出しに線を引く方法. 
空隙 率 と は破線や点線の横線を引く. 4. 横線の長さを変更する. 5. 横線の位置を変更する. …. CSSやJSを使って文字にマーカーをつけよう!|HaRu - note( …. 【CSS&JS】スクロールに合わせて蛍光ペン風マーカーを引く方法 | WebDev Tech jQueryを一切使わずに、文字が画面内に表示された …. reactでログインフォーム作成 - Genie. 1.Reactでログインフォームを作成する方法 githubに完成形があります。. github.com 環境node 20.11.1 npm 10.4.0 mkdir login-formと空の …. CSS入門講座 #08:線を引く border-width, border …. 要素のまわりに線をつけると、1 つのかたまりをわかりやすく区切ることができます。色や線の太さ、スタイルもカスタマイズできるので . 初心者でもわかる!CSSを使ったborder(ボーダー)デザイン . Webデザインの基本となるCSSのborder(ボーダー)プロパティの使い方を初心者向けにわかりやすく解説します。borderで文章やボックスに枠線をつけたり、見出しをデザインしたりする方法を学びましょう。mteam.jpでは、動画やYouTube、TikTokなどの最新のマーケティング情報も提供しています。. <line-style> - CSS: カスケーディングスタイルシート | MDN . CSS この例の CSS では、すべての <p> 要素の境界線と段間罫の幅を 7px とし、スタイル値を double と定義しています。 各段落に対して、 border-style と column-rule-style プロパティに様々な <line-style> 値を指定することで、その double 値が上書きされます。. 
時短 勤務 フル タイム に 戻す【CSS】要素の中央に縦線を引く方法、疑似要素で指定しよう . CSSを学び始めた方へ CSSについて学びたい方へ 今回は要素の中央に縦線(疑似要素)について解説しております。今回は、 要素と要素の中央に縦線を引く についての解説です。 下記の画像のようなデザインを見かけることありませんか。. HTMLで横線を引く!7つの手法と実例解説 – JPSM. まずは、最も基本的な横線の引き方を紹介します。. hrタグを使うことで、シンプルな横線を簡単に引くことができます。. <hr>. このコードをHTMLに挿入するだけで、シンプルな横線が表示されます。. 2. CSSを使って横線のスタイルをカスタマイズ …. [CSS] 枠線を引く(border) | ぱそまき. 上下左右を指定して枠線を引くこともできます。. やり方としては上記プロパティのborderを、. 藤 くん 顔 変わっ た
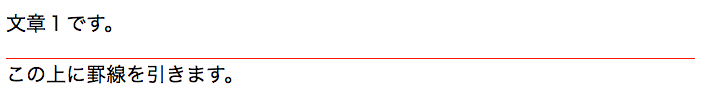
竹 庭 に 植えるborder-left 、 border-right 、 border-top 、 border-bottom に指定替えをすればOKです。. 【上下左右のみに枠線を指定するCSS】. 指定. 説明. 例. border-left. 左側の枠線を指定. CSSで“蛍光ペン”っぽく文字にマーカー線を引く方法 | vdeep. CSSで”linear-gradient”を使うとマーカー線が引ける. CSSが書けるところに、次のCSSコードを書いていきましょう。. WordPressだと style.css とかですね。. 一番下の方に書いておけば、とりあえずOKかと思います。. マーカー線を引くときは「 linear-gradient 」を使い . 【CSS】見出しなど文字の左右に横線を引く方法【4種類の . 【CSS】強調したい文字の上に点を付ける2つの方法【サンプル付きで解説】 【CSS】見出しなど文字の左右に斜めの線を引く方法【サンプル付きで解説】 コーディングとWordPressの作業効率と単価を上げたい人必見! じゅんぺい 37歳 . 張子 の 虎 の 壊し 方
パフューム ある 人殺し の 物語 ネタバレ【初心者向け】HTMLで線を引く方法 | ウェブカツBLOG. 線を引くにはCSSを使うのが基本です。 CSSは、HTMLで書いた文字や読み込んだ画像など、見た目を整えるのに使うマークアップ言語です。 書き方は、セレクタと呼ばれるものに対してプロパティと値と呼ばれる指示を書き込んでいきます。. border線の種類別ーHTML&CSSデザイン14選 | カゲサイ. border種類5 【groove(立体的に窪んだ線)の囲い線】 線の内側が窪んだように見える線です。 立体的に見せる線なので、線を太く(4px以上)しないと分かりづらいです。あと、濃いカラー(ブラックなど)を使うとコントラストがなくなり、ただの太い線になってしまいます。. borderと違ってレイアウトに影響しない枠線が引けるoutline . outlineプロパティなら、レイアウトに一切影響を与えずに枠線が引ける. outlineプロパティは、その名の通り「要素の外側に線を引く」プロパティです。. その目的では、borderプロパティとの区別は付きません。. しかし、borderプロパティとは違って、 周囲 …. 【CSS】枠線を要素内側に引くための3つの方法 - PisukeCode. CSSで枠線を内側に引きたい場合、方法は1つじゃありません。. いくつかやり方を考えてみると次の3つが使えます。. box-sizingプロパティを使った方法. outline-offsetプロパティを使った方法. after疑似要素を使った方法. どれを使っても内側に枠線を引くことが . 【CSS/html】文字だけに下線を引く方法. 2022年08月06日. 「文字に下線を引こうとしたら外枠に線が引かれちゃう」. 「横いっぱいじゃなくて文字の長さだけ線を引きたい」. 文字だけに下線を引く方法を解説します。. 目次. 【html】uタグ. 【CSS】text-decoration:underline. 【CSS】spanにborder-bottom. …. 【CSS】点線の引き方3選 間隔や長さを調節する方法も紹介 . さいごに. 今回は CSS で点線を引く方法を3つ紹介しました。. 長さや間隔を調整したい場合は2つ目の方法を、位置を調整したい場合は3つ目の方法がおすすめです!. 2つ目と3つ目の方法を組み合わせることで、より自分好みにカスタマイズすることも可能です . 1 億 ウォン 日本 円 で いくら
リゼロ 狂 皇子 

噛む と 顎 が 鳴るcssでアンダーラインを引く方法について3種類解説しています。 すると、下のような線が引かれます。 border-bottom を使用する際は、線の種類・太さ・色を指定することで下線のスタイルを変更できます。 今回は線の種類を solid 、太さを 1px 、色を red にしました。. borderと違ってレイアウトに影響しない枠線が引けるoutline . outlineプロパティなら、レイアウトに一切影響を与えずに枠線が引ける. outlineプロパティは、その名の通り「要素の外側に線を引く」プロパティです。. その目的では、borderプロパティとの区別は付きません。. しかし、borderプロパティとは違って、 周囲 …. CSSで2つの要素の真ん中に縦線を引く方法を解説! - Qumeru . CSSで2つの要素の真ん中に縦線を引く方法を解説!CSSで2つの要素の中央に縦線を引く方法を解説します。余白が入りborderだと上手く中央に線が引けませんが、今回解説するやり方であれば余白込で真ん中に縦線が引けます。. 【CSSコピペ集】文字に色々な下線を引く方法(一本・二本 . HTMLで書いたテキストの下にi下線を引きたいな。と思ったことはありませんか?ここでは、1本線、2本線・破線・点線・蛍光マーカー風の線などいろいろなデザインの下線とその書き方をご紹介します。コピペですぐに貼れるようにしたので、ぜひ使ってみてください。. 【解説】CSSで点線を作る3つの方法【間隔のカスタマイズOK . ということで、この記事では 「CSSで点線を作る3つの方法」 について解説していきます!. この記事でわかること. ・CSSで点線を作る方法①【dotted】. ・CSSで点線を作る方法②【dashed】. ・CSSで点線を作る方法 【background-size】. コーディングテクニック100選 . 文字の横に線(ライン)を引く方法 | CSSマニュアル. 文字の横に線(ライン)を引く方法. 2019/10/03. 「before」「after」にて線の長さと幅、線のスタイルを指定。. 長さは「flex-grow」の箇所。. 「1」で横幅一杯にラインを表示する。. 「0.1」とかで短くなる. 文字の右側だけだったら「before」を消せばよいし、左側 . 【before・after】疑似要素を使って見出しに線を引く方法. HTML、CSSの学習初期に多くの人が詰まるのが疑似要素です。そもそも疑似要素が何かがわからない。書き方がわからない。思ったとおりに表示できない。そんな初学者殺しの疑似要素。一気に理解することは難しいので、1つひとつの実装方法を確実に習得していきましょう。今回は見出しに線を . 【CSS】点線の引き方3選 間隔や長さを調節する方法も紹介 . さいごに. 今回は CSS で点線を引く方法を3つ紹介しました。. 長さや間隔を調整したい場合は2つ目の方法を、位置を調整したい場合は3つ目の方法がおすすめです!. 2つ目と3つ目の方法を組み合わせることで、より自分好みにカスタマイズすることも可能です . hrの属性が廃止に!?CSSで水平線の太さや色を自由にデザイン . 同じ水平線を引くことができる、CSSのborderプロパティとHTMLのhrタグには、どのような違いがあるのでしょうか? CSSは、見た目の装飾に関わるものを指定するファイルで、borderは、ボックスや実線などを表示・デザインさせるためのプロパ …. 最後の要素の後には区切り線を引かないCSS (ブロック間にだけ線 . ブロックとブロックの間にCSSで区切り線を引きたいことがよくあります。簡単な方法は、各ブロックの後(または前)に線を1本引くことです。しかし、その方法だと「最後のブロックの後」(または最初のブロックの前)にだけは線を引かないでおく対処も必要です。CSSには「最後の要素 . 【HTML入門】取り消し線にstrike,s,delタグが非推奨とされる理 …. HTMLで取り消し線を付ける方法 取り消し線とは打ち消し線とも言われ、 取り消し線 のように文字の上に取り消し線を引くことができます。 文章の内容が誤った場合、Deleteキーで削除するのが一般的ですが、取り消し線は誤った内容を明示したり、一度公開された情報を後から訂正したりする . 水平線を引くアニメーション | cly7796.net. JavaScript. leftを画面幅の半分 (画面中央)にして、そこから0になるようにアニメーションしています。. 四 切り 画用紙 大き さ
運気 を 上げる 掃除それと同時に、widthを0から画面幅に広げてアニメーションするようにしています。. 水平線を引くアニメーションの実装をいくつかやってみます。. 左から . [CSS] 枠線を引く(border) | ぱそまき. 上下左右を指定して枠線を引くこともできます。. やり方としては上記プロパティのborderを、. border-left 、 border-right 、 border-top 、 border-bottom に指定替えをすればOKです。. 【上下左右のみに枠線を指定するCSS】. 指定. 説明. 例. border-left. 左側の枠線を指定. 擬似要素を使って下線を引く方法【before・afterを使おう . どんな場面で使うの?. ある(HTML)要素の前後に、装飾を施したい時に使用します。. 冒頭で説明した下線に使用したり、両サイドにも線を配置したり、あとはlistタグの装飾のような使い方をすることの可能です。. こんな感じ↓↓. 横線の配置は「擬似要素 . HTMLに水平線(ライン)を引く方法とデザイン方法を徹底解説 . HTMLで水平線を引く方法と、そのデザインを変える方法を徹底解説します。水平線は文章の区切りや見出しの強調に効果的ですが、使い方や意味に注意が必要です。hrタグの基本的な使い方や、CSSで色や太さや形を変える方法などを紹介します。コピペOKのサンプルコードもあります。. 様々な下線を引いたCSS見出しデザイン34選. CSSで下線を引いた見出しを34個、実装しました。 実線を引いただけのデザインから、ストライプや線の一部だけ色を変えたもの、グラデーションをかけたものなど様々なパターンで装飾しています。 気に入った見出しがあればコピペしてブログやホームページなどでご活用ください。. 【CSS】見出しなど文字の幅より短い下線を引く方法【サンプル . 見出しやタイトルに文字の幅より短い下線を引くデザインは、CSSで簡単に実現できます。この記事では、その方法をサンプルコード付きでわかりやすく解説しています。CSSの基本的な知識があれば、すぐに応用できるテクニックです。他にも中央寄せやチェックボックスのカスタマイズなど、CSS . 【CSS】borderで上だけ、下だけ、上下だけに線を引く方法 . 下 線:border- bottom. 左 線:border- left. これらを使うと、引きたい箇所の線を指定することができます。. 4種類・4方向あります。. 「上と下だけに引きたい」 時はborder- top とborder- bottom を指定すればOKです。. 下記を参考にしながら実際にやってみましょう . 【CSSのみ】マウスホバー時に蛍光ペン風のマーカーを引く . 2021年4月9日2021年5月17日. CSSのlinear-gradientを使うことで、蛍光ペン風のマーカーを引くことができますね。. そのままでも使えますが、今回はマウスホバー時にマーカーを引くようなアニメーションを実装してみました。. 以下のDEMOにマウスカーソルを …. CSSだけで斜線を引く方法【transformとlinear-gradientを使った . CSSだけで斜線を引くには? WEBサイトを制作していると、ページのデザインやtable(表)の空欄のセルに対して斜線を引きたい場面があります。 borderなどで簡単に表示できる縦や横の線と異なり、斜めに線を引くための専用のプロパティは存在しませんが、他のプロパティをうまく応用することで . CSSでリストの間にだけ線を引く。 - CodingMania. CSSでリストの間にだけ線を引く。. - CodingMania. CodingMania. 2012/7/27. CSSでリストの間にだけ線を引く。. htmlのliの間にだけ線を引きます。. 
線に基づく配置を使用したグリッドレイアウト - CSS: カスケー . グリッドレイアウトの基本概念 の記事では、線番号を使ってグリッド上にアイテムを配置する方法をご紹介しました。. 今回は、この仕様の基本的な機能について詳しくご紹介します。. グリッドレイアウトを使用する際には、常に番号付きの線があるので